Installation
Install Live Sass Compiler from VS Code Extensions tab. (5th icon on the VS Code Activity Bar on the left). If you're not sure about the VS Code User Interface, click here.
How to use it
In a test folder, create index.html and index.scss. Open the folder in VS Code. There are two ways to activate Watch Sass. By activating this, SCSS files will be automatically compiled into CSS files.
First method
- In VS Code, press
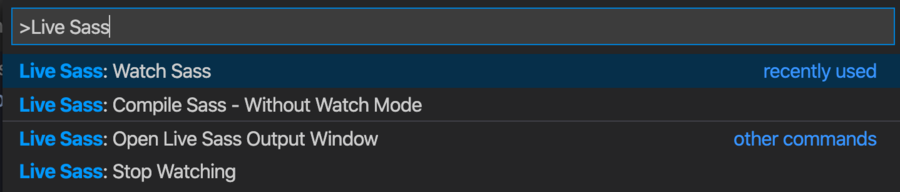
Shift + Cmd + P(Windows:Ctrl+Shift+P) and a Command Palette will appear. - Type Live Sass
- Pick the Live Sass: Watch Sass option

Second method
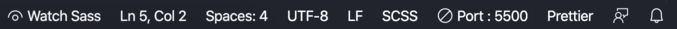
Click the Watch Sass button on the VS Code Status Bar(most bottom).

By doing either of this two, the SCSS file will be automatically mapped into a CSS file in the same directory whenever there's any changes to the SCSS file.